flow http callout and transform element
in preparation for a user group session with peter churchill re extending flow with http callouts and lwc for a dc user group meeting, i tested http callout and external services against the petfinder api, developer.trade.gov consolidated screening list api, and the boldsign api. my notes and observations re http callout and transform element are below. peter figured out a bunch of cool things
One of the first decisions to make is whether to use http callout or use external service. My conclusion is that if the endpoint provides an open api spec, it is easier to create an external service and select the methods you need in the flow, for the following reasons:
- when you create a http callout action, you paste in the response and then salesforce parses it. in this process, you have to go through and manually set the types (string, date, boolean, etc) for any properties that the system is not able to interpret (typically because they are blank/null in the response). the types would be specified in the open api spec, so you wont have to deal w this.
- the response you parse may not be accurate for different queries. I created the http callout action against the consolidated screening list api using a response for the query ‘vladimir putin’. this worked fine for a bunch of tests. then i tested the query ‘yep’ - which has a ton of hits. this threw an unhandled fault for reasons I could not pin down. I then edited the callout to use the response for ‘yep’ and now it works for both vladimir putin or yep but it wont work for just ‘putin’. so overall this is less robust than external services, which is more of a firm contract.
- if you plan to hit multiple endpoints on the api, you have to create a new http callout (which creates a new external service) each time. for example with boldsign, i wanted to get templates, select the template in a screen, and then send the template. this would be two different external services, instead of one service with multiple methods. there is a limit of 150 external service registrations, which is pretty high, but still worth considering.
if you do not have an open api spec available, then the http callout is certainly worth trying. many platforms provide sample responses in their api documentation or you can easily copy it from postman. you can fairly quickly* create a http callout action in the flow without converting the response to an open api spec, which requires some expertise (note that swagger inspector, now known as swaggerhub explore - makes it possible to generate open api spec more easily)
- For both http callout and external service, you first need to setup authentication via named credentials/external services, which can be fairly simple or can be complex, depending on the api. this is a separate topic unto itself. this trail has some helpful guidance.
trade.gov and boldsign both offer api key authentication via a custom header, which named credentials makes very easy to implement. I use a single external credential with no authentication, and then add a custom header on the respective named credential with the api key.
for petfinder i used the client credentials flow, in a lucky or perhaps educated guess, which was a bit more complex to setup.
now on to the fun stuff - poking on http callout and transform.
when you make a callout, you typically need to send some information to the endpoint, such as the name of the person being screened, or the type of animal you want to view. external services handles this very well, but http callout makes it almost as easy to define query params or body params - just note that spelling and capitalization is on you!
the data returned from the callout typically is used for one of two things (or possibly to do both):
- display the results (ie in a screen flow or lwc)
- create/update records in salesforce
lets start with displaying data returned from the callout
depending on the response structure, you may be able to display the information you need directly in a displayText element in a flow screen. however collections / arrays in the response can only be accessed by looping over them* so you need to loop over the response, and add the content to be displayed to a text variable or text template that can be displayed in a screen after the loop (or use a screen within the loop). it is functional but not fancy, and may or may not be good enough depending on your use case.
*one note - flow collection choices in flow screens can handle collections/arrays in the response very well! in the boldsign example, I retrieved all templates, and mapped them directly to a collection choice in a flow screen, which displayed the label and had the ID as the value. worked marvelously.
if you want to display data from multiple items in a collection (such as a list of pets available for adoption), it is hard to make it look nice using pure flow. you can loop through the collection, add text to a variable with line breaks, and it works. for images, there is no way to display within flow out of the box. I used narender singh’s lwc to display an image via the URL, and it was usable, but if there are multiple images for one animal, you really are limited to clicking through each one on a separate screen, or maybe some hackish stuff with multiple image components on a single screen and conditional visibility depending on the size of the collection.
this is where it can be best to extend flow by using a custom LWC in the screen flow to display the response data. flow makes the ‘boilerplate’ part of making the callout simple - but there are limits, and using a lwc makes it much easier to parse and display the response how you need it.
you could code the callout also, but flow can easily pass the json response to the lwc**, so all the lwc needs to do is format the info for display which will save you some $$ and look like a million bucks
** one of the key insights Peter figured out is how to map the response from the callout directly to the LWC. It requires setting the type on the property to apex://ExternalService.APEXCLASSNAME
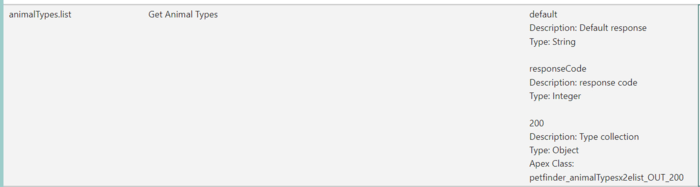
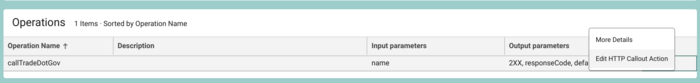
to get the apex class name, go to external services, find the callout/external service, go to the operation, and click on the chevron to select ‘more details’
use the apex class name for the 200 output. sample below.
an example
apex://ExternalService.callTradeDotGov_callTradeDotGov_OUT_2XX
now on to option 2 - using the response to create/update records in sfdc.
one idea i picked up from peter is to have the callout write the full json response to a text area on a record, and then do any further processing downstream asynchronusly. this way the callout will never fail due to parsing errors, validation rules, etc. however its not possible to map the full json response directly to a text field on an object with the transform element or with an assignment element. this requires invocable apex.
if we stay with what can be done solely in flow builder we have two options to take the response and create/update records in sfdc:
a) use the transform element
b) use an assignment element and if needed loops to process the response and map it to fields on objects.
from my testing, the possibilities for the two are the same. i did not find anything I could do with the transform element that I could not do with loops. there are some things you can do with loops that you cant do with the transform element (yet - it is in beta), or that may be easier/simpler in loops, at least for me.
for example, the syntax for the formula editor in the transformation is new to me and not well documented to my knowledge. I also did not see how to use the transform element to create a parent record (say an account) and 1 or more child records. I have done so using loops and collections in flow.
also flow does not currently offer an ‘upsert’ element, so if you need to match on existing records, you will want to use invocable / apex (and vote : https://ideas.salesforce.com/s/idea/a0B8W00000Gdf3zUAB/upsert-option-in-flow-builder)
CONCLUSIONS
- http callout and transform element work pretty well
- they are complex and it takes time to build expertise
- you need to understand the basics re data types + collections to work with it
general info / tips / etc
if you make a mistake creating the callout, you can edit it by going to external services and clicking the chevron next to the operation and selecting ‘edit http callout action’ - but like external services it wont let you modify if the callout element is in use. so you may have to delete or modiffy the action in the flow first
transform element
- in transform element, using a + worked to join strings together, && did not.
- must map collection to sobject collection - then you can do stuff w it
DEMO 1a - display
- developer.trade.gov consolidated screening api
- create screen flow, add name field, create http callout action
- show updating the null values after pasting the response in when creating action
- debug the flow - show whats there
- display the name, title, and link to source in the next screen using a loop
- show what can be done with a relatively simple lwc in the flow - much nicer, slds et al.
DEMO 1b - insert records
instead of displaying, use transform element to insert tasks
concatenate name + title + source in the transform element formula
show issue with link
do same thing with loop and assignments
show that it works
old notes and stuff / fluff
this requires an understanding of objects, arrays, and such things that I thought were exactly what this http callout / transform element were made to avoid. i certainly cant find a way to avoid them, though it is still in beta, so perhaps there are things coming that will break through this barrier.
?still need to re-test scheduled flow with wait element and ext service? does it work?
petfinder provides an open api spec at the end of the page (https://www.petfinder.com/developers/v2/docs/)